登录退出-带icon 的input 输入框
方法一 : 可以用element-ui 的icon https://element.eleme.cn/#/zh-CN/component/input
https://element.eleme.cn/#/zh-CN/component/icon
<!--属性方式:-->
<!--icon在输入框最前面-->
<el-input
placeholder="请选择日期"
suffix-icon="el-icon-date"
v-model="input1">
</el-input>
<!--icon在输入框最后面-->
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2">
</el-input>
</div>
<div class="demo-input-suffix">
方法二 可以其他第三方的icon库, 这里我是用阿里的矢量图标库为例
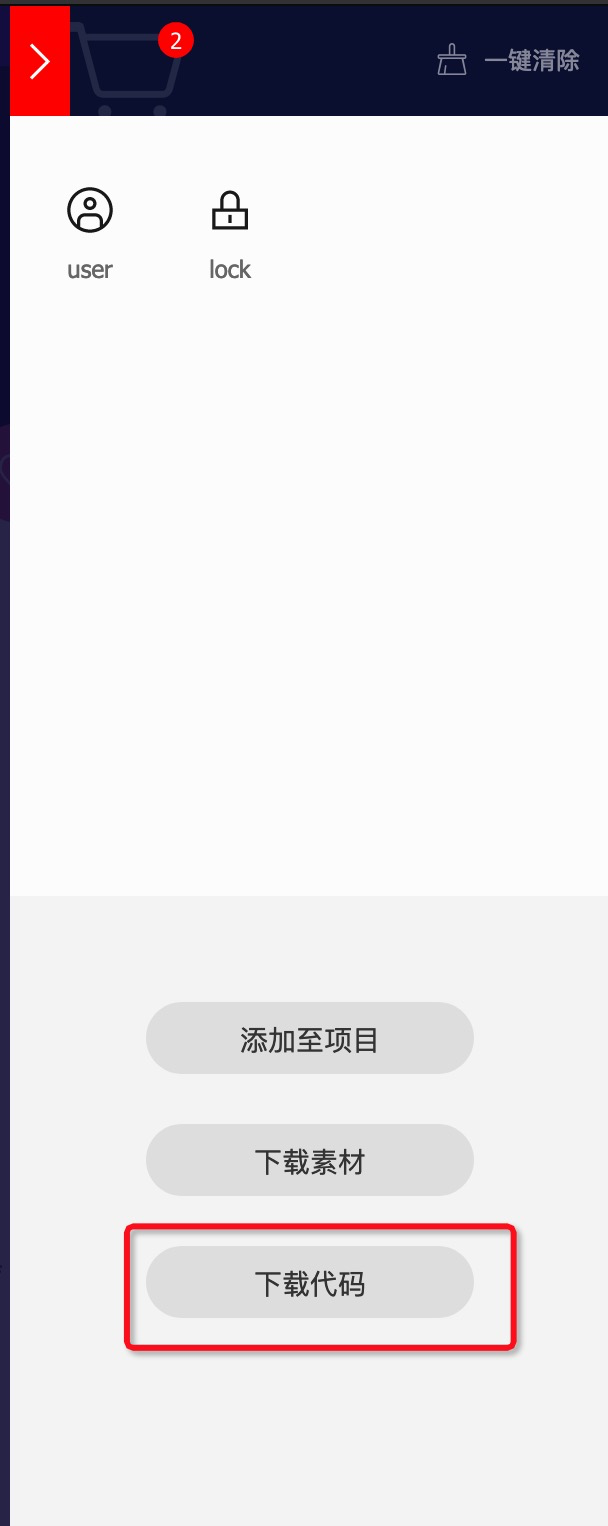
登录https://www.iconfont.cn/ 将想要的icon添加到购物车,然后到购物车点击下载代码(免费)

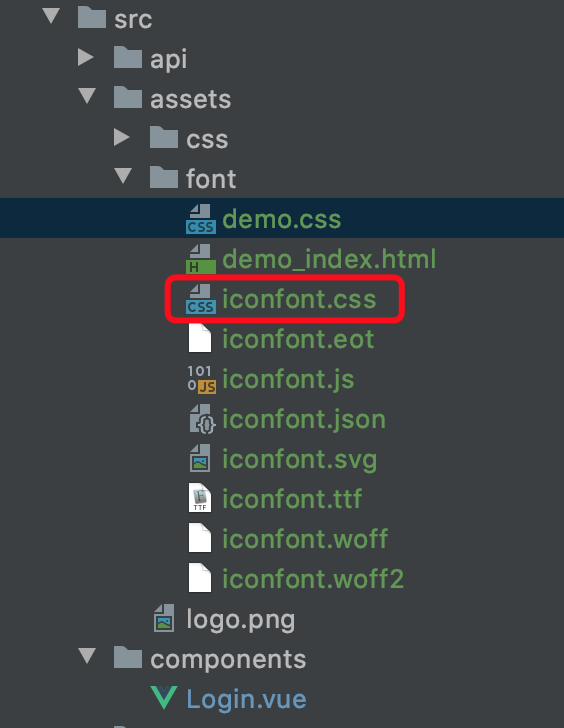
下载后解压至自己的工程目录src/assets/ 下面

在main.js 入口文件引入图标库
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
// 导入全局样式表
import './assets/css/global.css'
// 导入自己的icon 图标库 这里用的是阿里的矢量图标库
import './assets/font/iconfont.css'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')在login.vue 但文件组件中使用
打开file:///Users/mac/Downloads/font/demo_index.html 可以查看如何使用
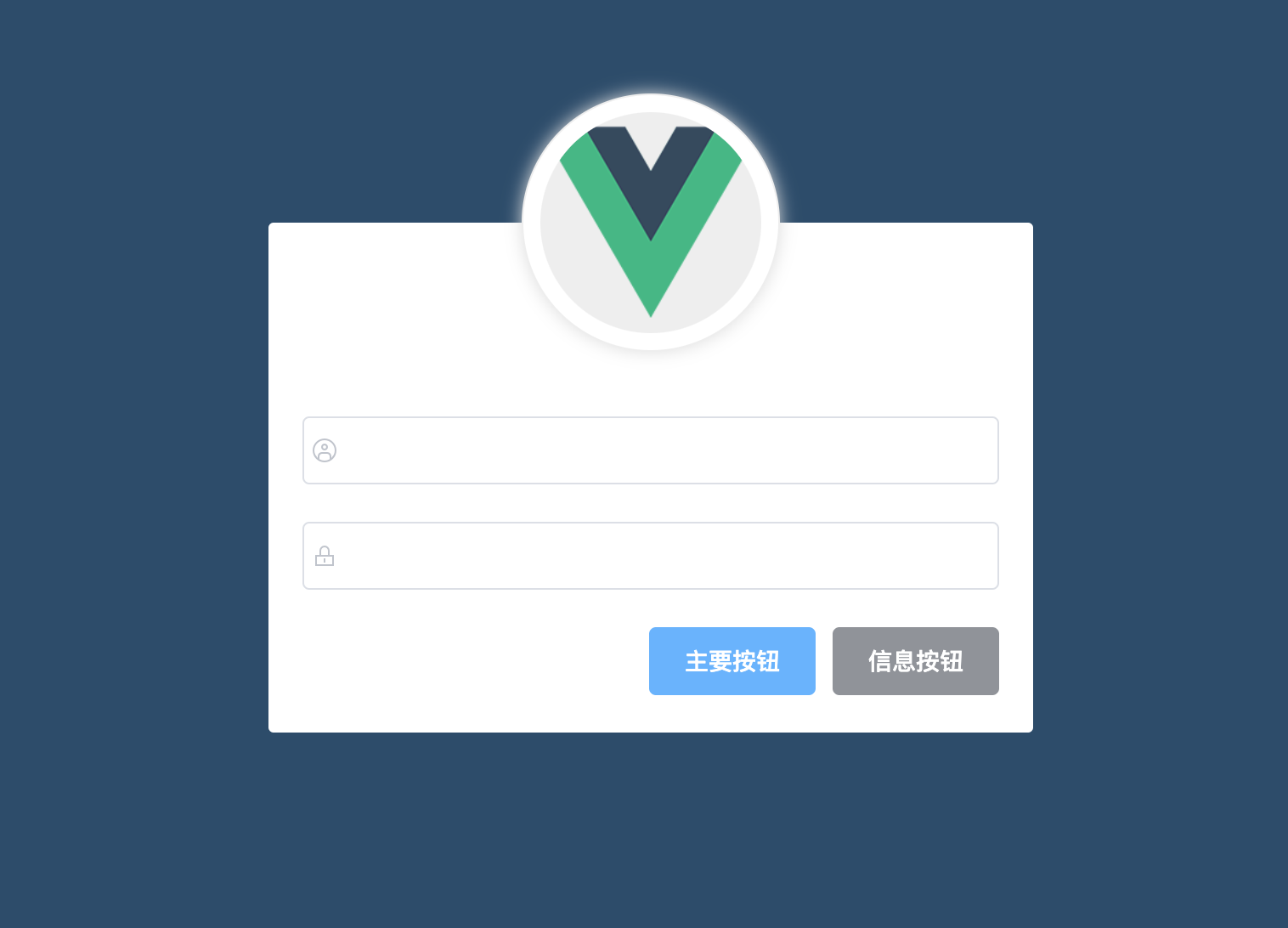
<template>
<div class="login_container">
<div class="login_box">
<!-- 头像区域 -->
<div class="avatar_box">
<img src="../assets/logo.png">
</div>
<!--表单区域-->
<el-form label-width="0px" class="login_form">
<!--用户名-->
<el-form-item>
<el-input prefix-icon="iconfont icon-icon-test1"></el-input> <!--带icon输入框-->
</el-form-item>
<!--密码-->
<el-form-item>
<el-input prefix-icon="iconfont icon-icon-test"></el-input><!--带icon输入框-->
</el-form-item>
<!--按钮-->
<el-form-item class="btns">
<el-button type="primary">主要按钮</el-button>
<el-button type="info">信息按钮</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style lang="less" scoped>
.login_container{
background-color: #2b4b6b;
height: 100%;
}
.login_box{
width: 450px;
height: 300px;
background-color: #ffffff;
border-radius: 3px; // 添加圆角的边框
position: absolute; //生成绝对定位的元素,元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。。
left: 50%;
top: 50%;
transform: translate(-50%, -50%); //transform该属性允许我们对元素进行旋转、缩放、移动或倾斜。
.avatar_box{
height: 130px;
width: 130px;
border: 1px solid #eeeeee;
border-radius: 50%;
padding: 10px;//padding 简写属性在一个声明中设置所有内边距属性。
box-shadow: 0 0 10px #dddddd; // 向外扩散10像素 box-shadow 属性向框添加一个或多个阴影
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eeeeee;
}
}
.login_form{
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;// 左右内边距20个像素
box-sizing: border-box; //允许您以特定的方式定义匹配某个区域的特定元素, 如果没这个属性里头的输入框和按钮就会超出
}
.btns{
display: flex;//将对象作为弹性伸缩盒显示
justify-content: flex-end;
}
}
</style>