登录退出-重置表单
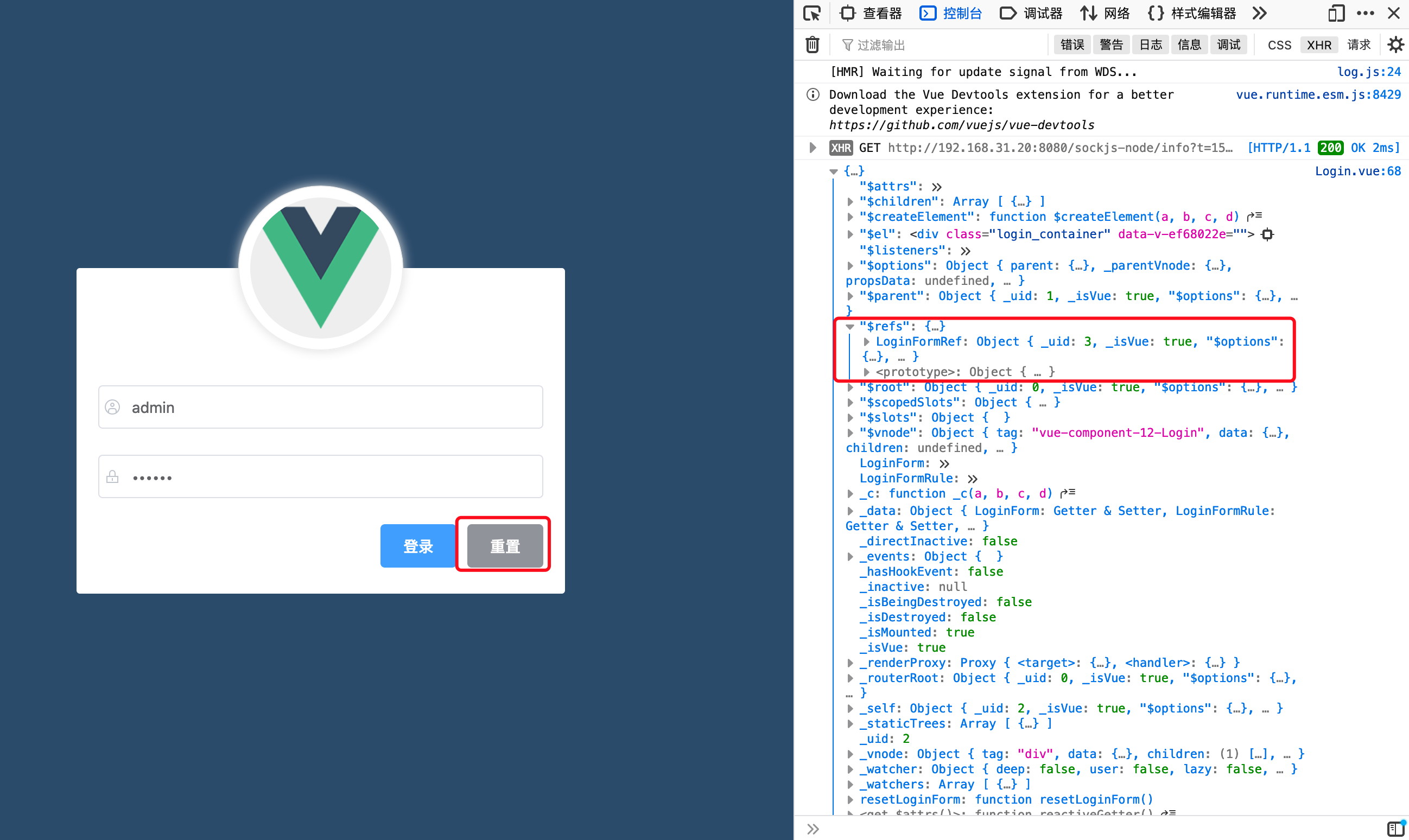
利用ref 来获取表单的实例对象 https://element.eleme.cn/#/zh-CN/component/form

<template>
<div class="login_container">
<div class="login_box">
<!-- 头像区域 -->
<div class="avatar_box">
<img src="../assets/logo.png">
</div>
<!--表单区域-->
<!--用:model 做双向数据绑定-->
<el-form ref="LoginFormRef" :model="LoginForm" :rules="LoginFormRule" label-width="0px" class="login_form">
<!--用户名-->
<!--v-model 绑定数据对象属性username-->
<!--记得在el-form-item绑定prop属性-->
<el-form-item prop="username">
<el-input v-model="LoginForm.username" prefix-icon="iconfont icon-icon-test1"></el-input>
<!--带icon输入框-->
</el-form-item>
<!--密码-->
<!--v-model 绑定数据对象属性password-->
<!--定义为password 的type 隐藏密码-->
<!--记得在el-form-item绑定prop属性-->
<el-form-item prop="password">
<el-input type="password" v-model="LoginForm.password"
prefix-icon="iconfont icon-icon-test"></el-input><!--带icon输入框-->
</el-form-item>
<!--按钮-->
<el-form-item class="btns">
<el-button type="primary">登录</el-button>
<el-button @click=resetLoginForm type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
//这里是登录表单的绑定数据对象
LoginForm: {
username: 'admin',
password: '123456'
},
//表单验证数据对象
LoginFormRule: {
//验证用户名是否合法
username: [
{required: true, message: '请输入登录名称', trigger: 'blur'},
{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}
],
//验证密码是否合法
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 6, max: 16, message: '长度在 6 到 16 个字符', trigger: 'blur'}
],
}
}
},
// 这里是methods而不是method
methods: {
// 重置表单函数
resetLoginForm() {
// console.log(this);
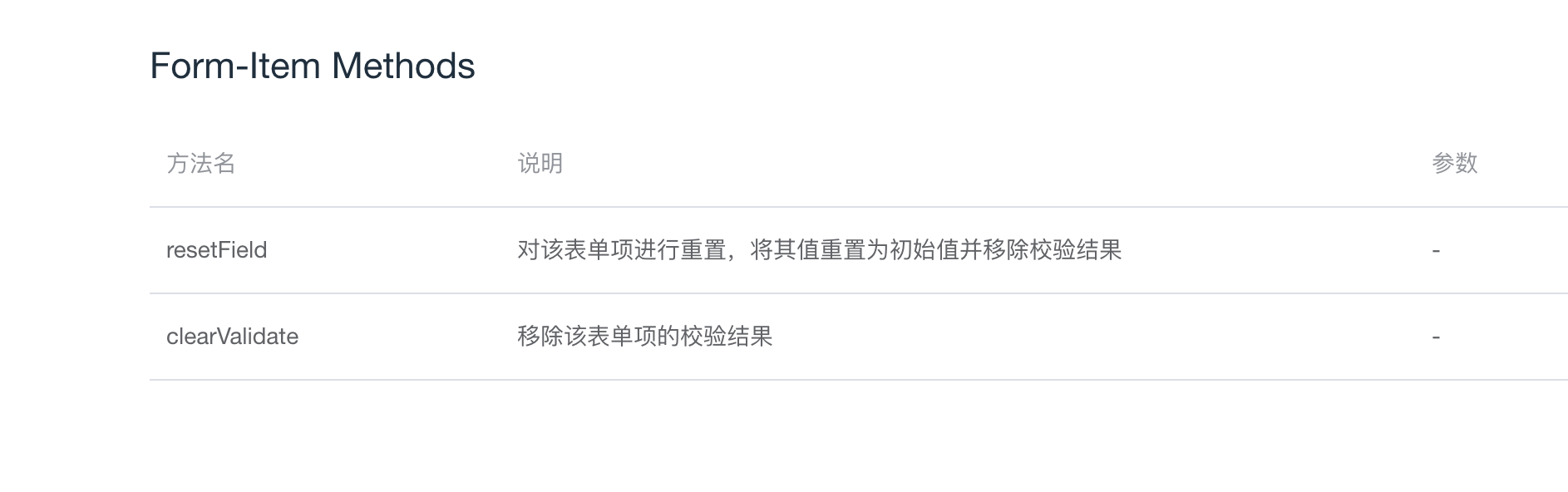
this.$refs.LoginFormRef.resetFields()
}
}
}
</script>
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #ffffff;
border-radius: 3px; // 添加圆角的边框
position: absolute; //生成绝对定位的元素,元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。。
left: 50%;
top: 50%;
transform: translate(-50%, -50%); //transform该属性允许我们对元素进行旋转、缩放、移动或倾斜。
.avatar_box {
height: 130px;
width: 130px;
border: 1px solid #eeeeee;
border-radius: 50%;
padding: 10px; //padding 简写属性在一个声明中设置所有内边距属性。
box-shadow: 0 0 10px #dddddd; // 向外扩散10像素 box-shadow 属性向框添加一个或多个阴影
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eeeeee;
}
}
.login_form {
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px; // 左右内边距20个像素
box-sizing: border-box; //允许您以特定的方式定义匹配某个区域的特定元素, 如果没这个属性里头的输入框和按钮就会超出
}
.btns {
display: flex; //将对象作为弹性伸缩盒显示
justify-content: flex-end;
}
}
</style>