03主页-实现导航菜单的基本结构
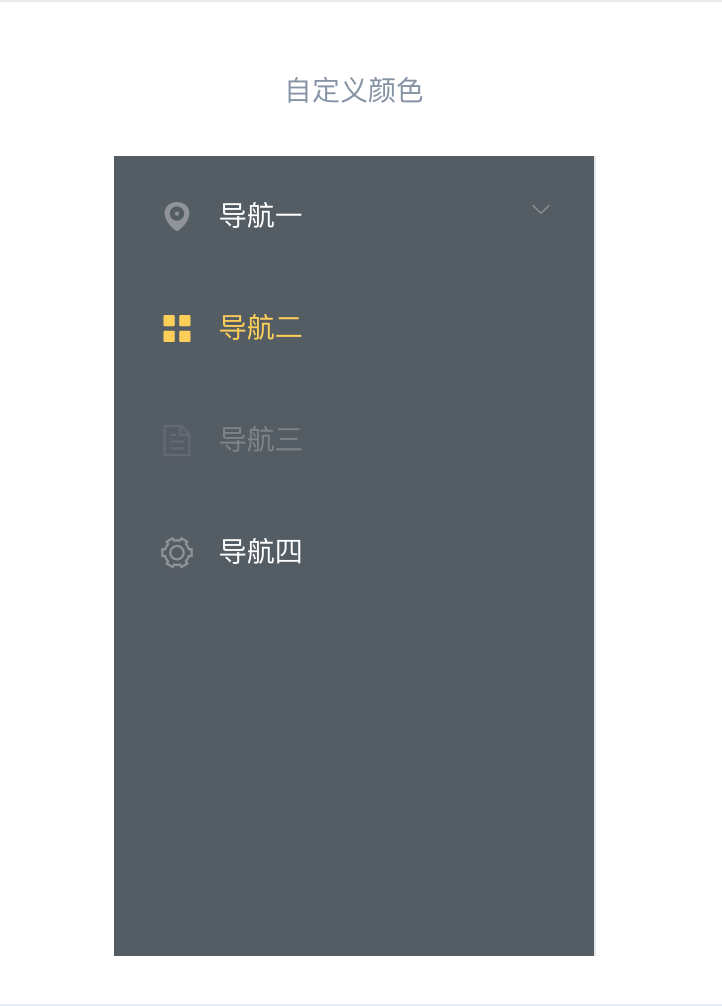
在element-ui 中找到导航菜单组件https://element.eleme.cn/#/zh-CN/component/menu
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
使用之前需要先将相关组件在element.js 中按需引入
import Vue from 'vue'
// import Element from 'element-ui' //全部导入
import 'element-ui/lib/theme-chalk/index.css'
import {Button, Form, FormItem, Input, Message, Main, Aside, Header, Container, Menu, Submenu, MenuItemGroup,MenuItem} from "element-ui"; // 按需导入
// Vue.use(Element)
//表单的相关组件
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
//基本container 的相关布局组件
Vue.use(Main)
Vue.use(Aside)
Vue.use(Header)
Vue.use(Container)
//导航菜单的相关组件
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItemGroup)
Vue.use(MenuItem)
//全局绑定Message
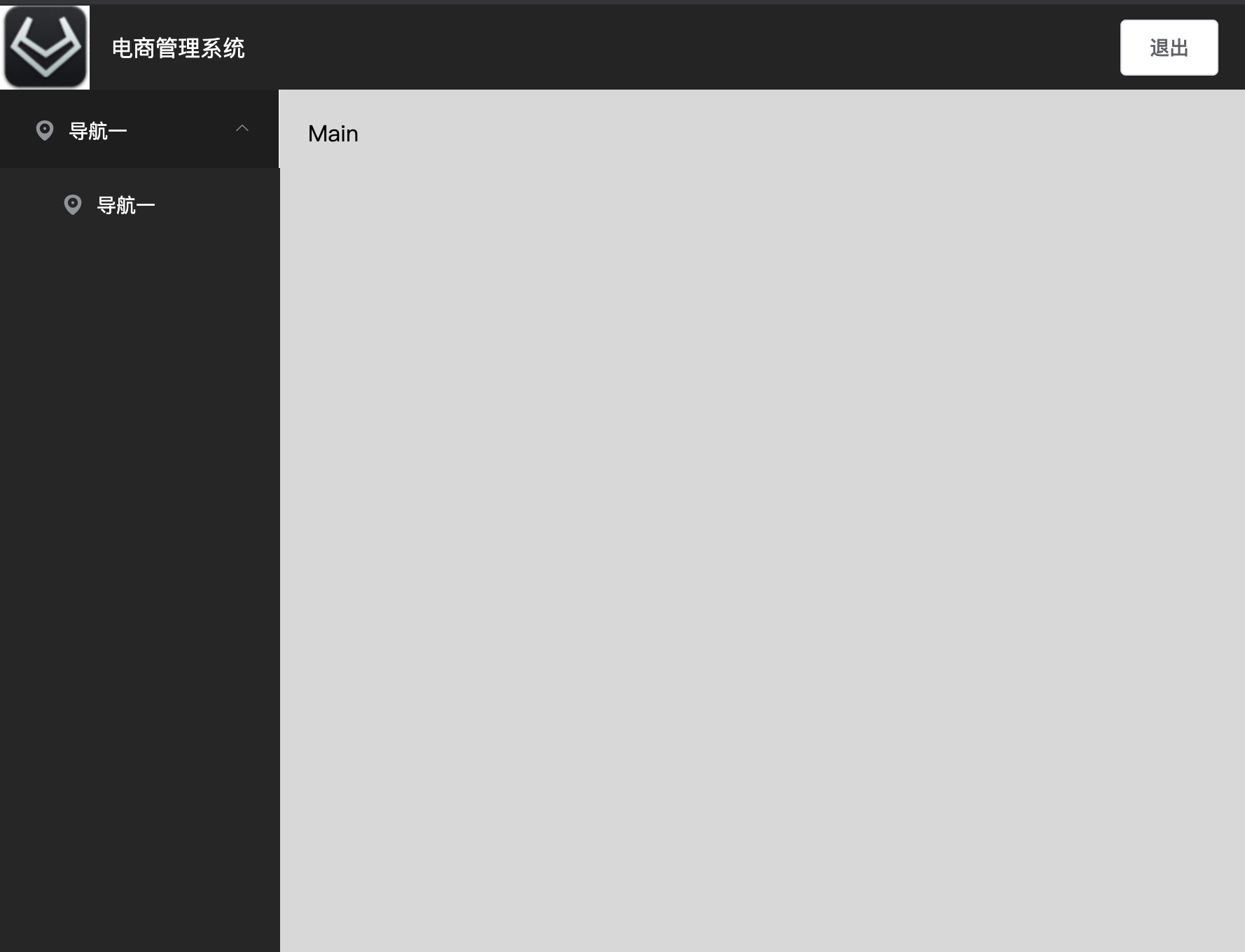
Vue.prototype.$message=Message调整下导航结构只剩下 一个1级菜单和一个二级菜单
- 完整代码
<template>
<el-container class="home-container">
<el-header class="home-header">
<div>
<img src="../assets/64.gif" alt=""/>
<span>电商管理系统</span>
</div>
<el-button @click="logout">退出</el-button>
</el-header>
<el-container>
<el-aside width="200px" class="home-aside">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#262626"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 一级菜单 -->
<el-submenu index="1">
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 图标 -->
<i class="el-icon-location"></i>
<!-- 文本 -->
<span>导航一</span>
</template>
<!-- 二级菜单 -->
<el-menu-item index="1-4-1">
<template slot="title">
<!-- 图标 -->
<i class="el-icon-location"></i>
<!-- 文本 -->
<span>导航一</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main class="home-main">Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: "Home",
methods: {
logout() {
// 删除本地的token
window.sessionStorage.clear();
// 用编程式路由跳转到登录页面
this.$router.push('/login')
}
}
}
</script>
<style lang="less" scoped>
// header 的背景色
.home-header {
background-color: #242424;
display: flex;
// 左右两边对齐
justify-content: space-between;
//左边icon 到左边不留空
padding-left: 0;
//退出按钮上下居中对齐
align-items: center;
// 字体的颜色
color: #ffffff;
// 这里的> 表示控制的是el-header 下的子标签,孙标签不起作用
> div {
display: flex;
align-items: center;
span {
margin-left: 15px;
}
}
}
// 左边栏的背景色
.home-aside {
background-color: #262626;
}
// 主区域的背景色
.home-main {
background-color: #d8d8d8;
}
// 布局撑满全屏
.home-container {
height: 100%;
}
</style>