04 主页-使用axios拦截器验证token
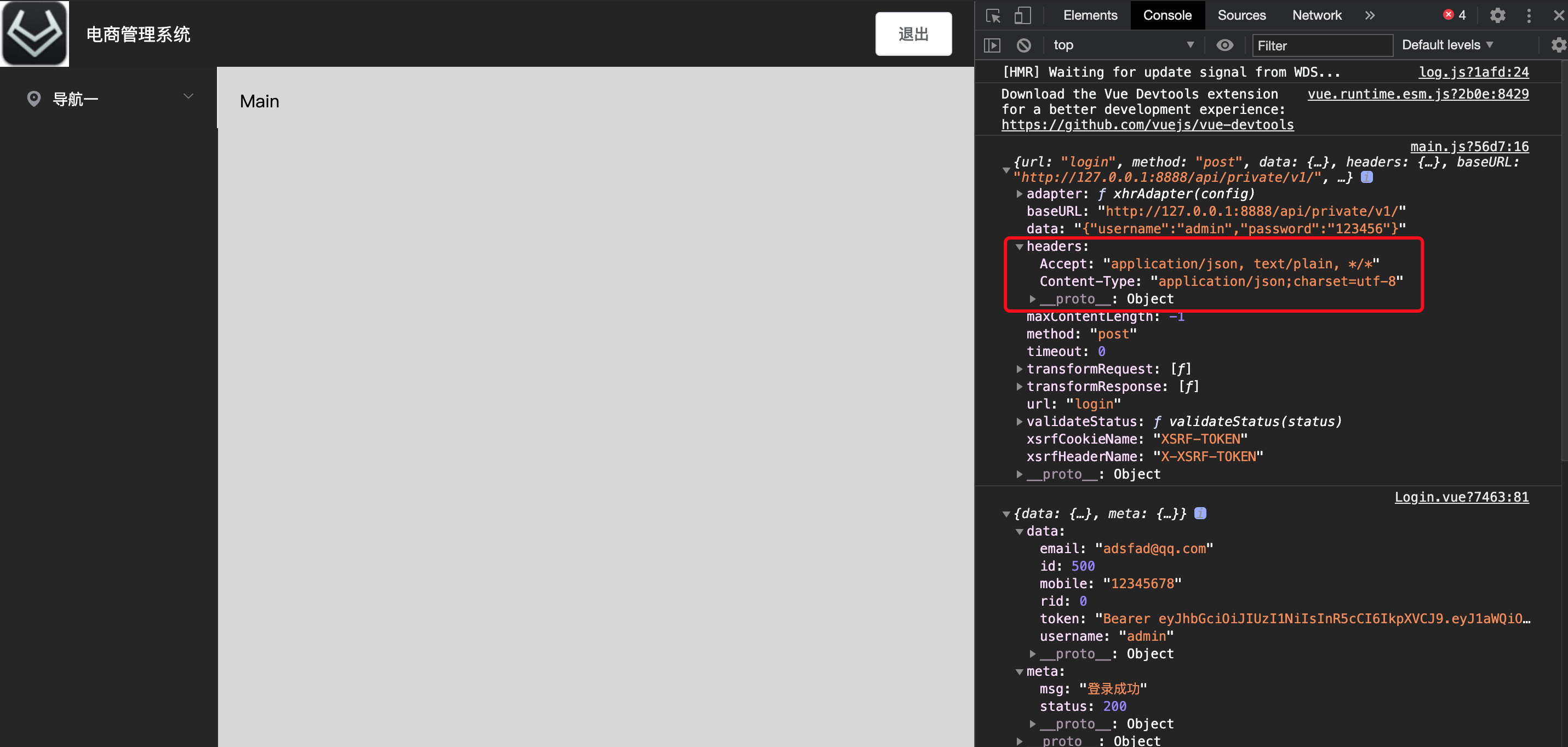
添加token前

在main.js 入口处添加axios的请求拦截器
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
// 导入全局样式表
import './assets/css/global.css'
// 导入自己的icon
import './assets/font/iconfont.css'
// 导入axios
import axios from 'axios'
//定义默认根url
axios.defaults.baseURL='http://127.0.0.1:8888/api/private/v1/'
//添加axios拦截器验证token
axios.interceptors.request.use(config =>{
console.log(config);
// 请求头添加Authoriztion的字段,并且值为token
config.headers.Authoriztion=window.sessionStorage.getItem('token');
return config;
})
//挂载axios
Vue.prototype.$http=axios
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
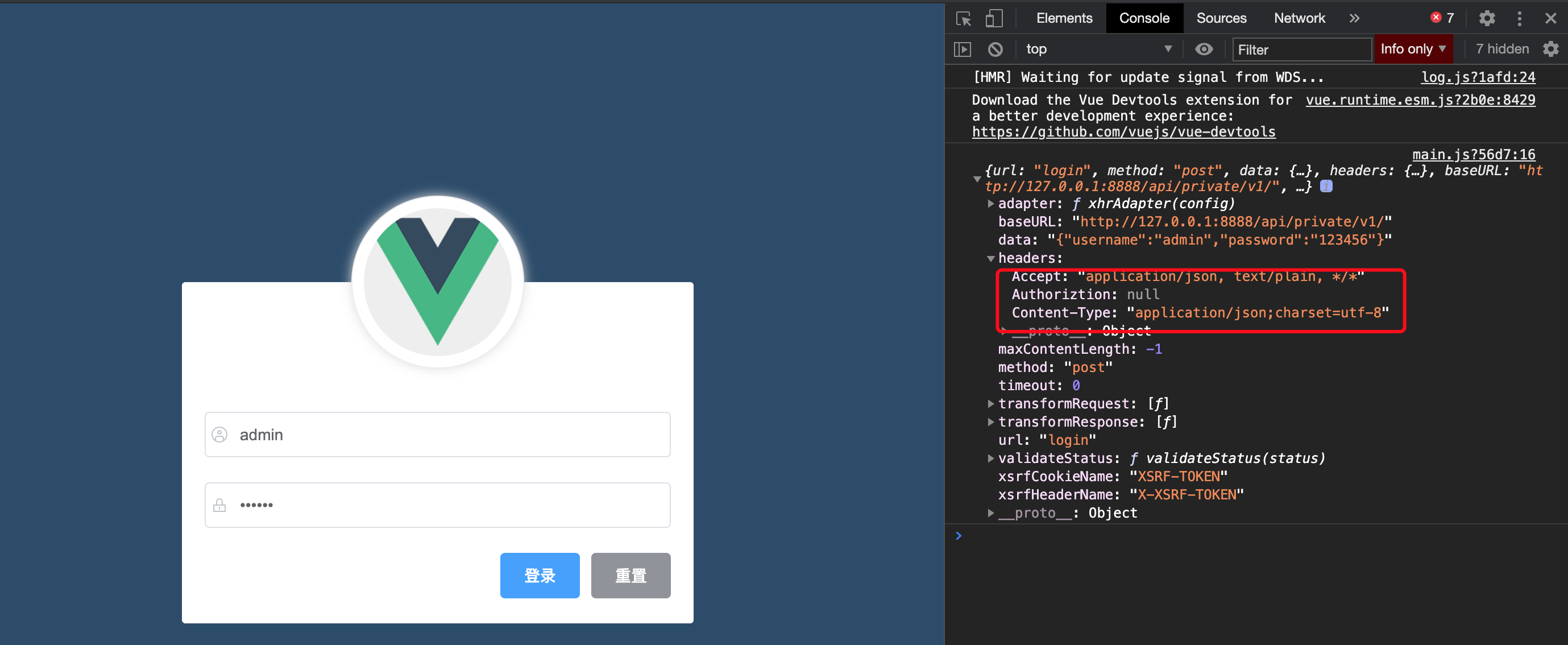
添加token后