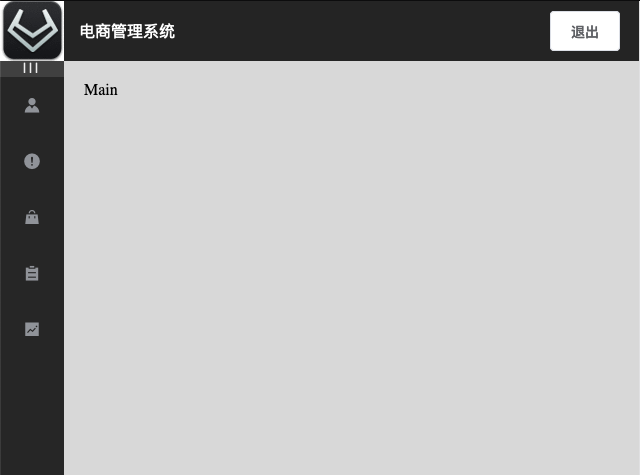
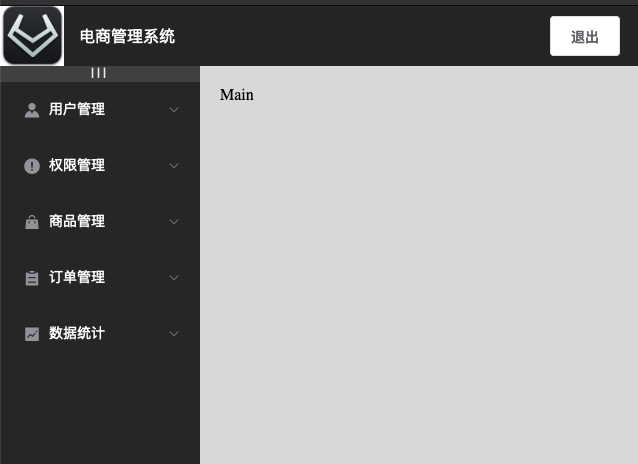
09主页-实现侧边栏折叠与展开的效果
element-ui导航栏菜单的属性中有两个属性分别是collapse(是否水平折叠收起菜单(仅在 mode 为 vertical 时可用))和collapse-transition(是否开启折叠动画)
https://element.eleme.cn/#/zh-CN/component/menu
重要代码片段
<!-- 点击折叠按钮后菜单宽度的变化 -->
<el-aside :width="isCollapse ? '64px' : '200px'" class="home-aside">
<div class="toggle-button" @click="toggleCollapse">|||</div>
// 菜单属性
:collapse="isCollapse"
:collapse-transition="false"
data() {
return{
//左侧菜单数据
menulist: [],
// 定义菜单的icon用一级菜单的id作为key
iconObj: {
'125': 'el-icon-s-custom',
'103': 'el-icon-warning',
'101': 'el-icon-s-goods',
'102': 'el-icon-s-order',
'145': 'el-icon-s-marketing',
},
isCollapse: false, // 这里false 没有引号
}
},
toggleCollapse() {
this.isCollapse = !this.isCollapse;
}
.toggle-button {
background-color: #404040;
font-size: 15px;
color: #eeeeee;
text-align: center;
letter-spacing: 0.2em; //文字的间隔
cursor: pointer; // 鼠标移动到上面变成小手完整代码
<template>
<el-container class="home-container">
<el-header class="home-header">
<div>
<img src="../assets/64.gif" alt=""/>
<span>电商管理系统</span>
</div>
<el-button @click="logout">退出</el-button>
</el-header>
<el-container>
<!-- 点击折叠按钮后菜单宽度的变化 -->
<el-aside :width="isCollapse ? '64px' : '200px'" class="home-aside">
<div class="toggle-button" @click="toggleCollapse">|||</div>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#262626"
text-color="#fff"
active-text-color="#2c8aee"
unique-opened
:collapse="isCollapse"
:collapse-transition="false"> <!--active-text-color设置二级菜单的文字颜色--> <!--unique-opened设置一次只能打开一个菜单-->
<!-- 一级菜单 -->
<!-- item.id 是数值类型不能当index,所以加上一个空字符串可以转为字符串注意这里是动态id :index -->
<el-submenu :index="item.id + ''" v-for="item in menulist" :key="item.id">
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 图标 -->
<i :class="iconObj[item.id]"></i>
<!-- 文本 -->
<span>{{item.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="subItem.id + ''" v-for="subItem in item.children" :key="subItem.id">
<template slot="title">
<!-- 图标 ,将二级图标设置成menu-->
<i class="el-icon-menu"></i>
<!-- 文本 -->
<span>{{subItem.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main class="home-main">Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: "Home",
data() {
return{
//左侧菜单数据
menulist: [],
// 定义菜单的icon用一级菜单的id作为key
iconObj: {
'125': 'el-icon-s-custom',
'103': 'el-icon-warning',
'101': 'el-icon-s-goods',
'102': 'el-icon-s-order',
'145': 'el-icon-s-marketing',
},
isCollapse: false, // 这里false 没有引号
}
},
created() {
this.getMenuList();
},
methods: {
logout() {
// 删除本地的token
window.sessionStorage.clear();
// 用编程式路由跳转到登录页面
this.$router.push('/login')
},
// 获取所有菜单
async getMenuList() {
//结构赋值
const {data: res} = await this.$http.get('menus')
//如果非200 提示meta里面的msg信息
if(res.meta.status !== 200) return this.$message.error(res.meta.msg)
//如果200 将data传给menulist
this.menulist = res.data
console.log(res)
},
// 点击折叠按钮切换bool值
toggleCollapse() {
this.isCollapse = !this.isCollapse;
}
}
}
</script>
<style lang="less" scoped>
// header 的背景色
.home-header {
background-color: #242424;
display: flex;
// 左右两边对齐
justify-content: space-between;
//左边icon 到左边不留空
padding-left: 0;
//退出按钮上下居中对齐
align-items: center;
// 字体的颜色
color: #ffffff;
// 这里的> 表示控制的是el-header 下的子标签,孙标签不起作用
> div {
display: flex;
align-items: center;
span {
margin-left: 15px;
}
}
}
// 左边栏的背景色
.home-aside {
background-color: #262626;
// 解决左侧菜单栏有边框不齐的问题
.el-menu {
border-right: none;
}
}
// 主区域的背景色
.home-main {
background-color: #d8d8d8;
}
// 布局撑满全屏
.home-container {
height: 100%;
}
.toggle-button {
background-color: #404040;
font-size: 15px;
color: #eeeeee;
text-align: center;
letter-spacing: 0.2em;
cursor: pointer;
}
</style>展开

折叠