11主页-实现侧边栏路由连接的改造
通过menu 菜单属性 router (是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转)
https://element.eleme.cn/#/zh-CN/component/menu
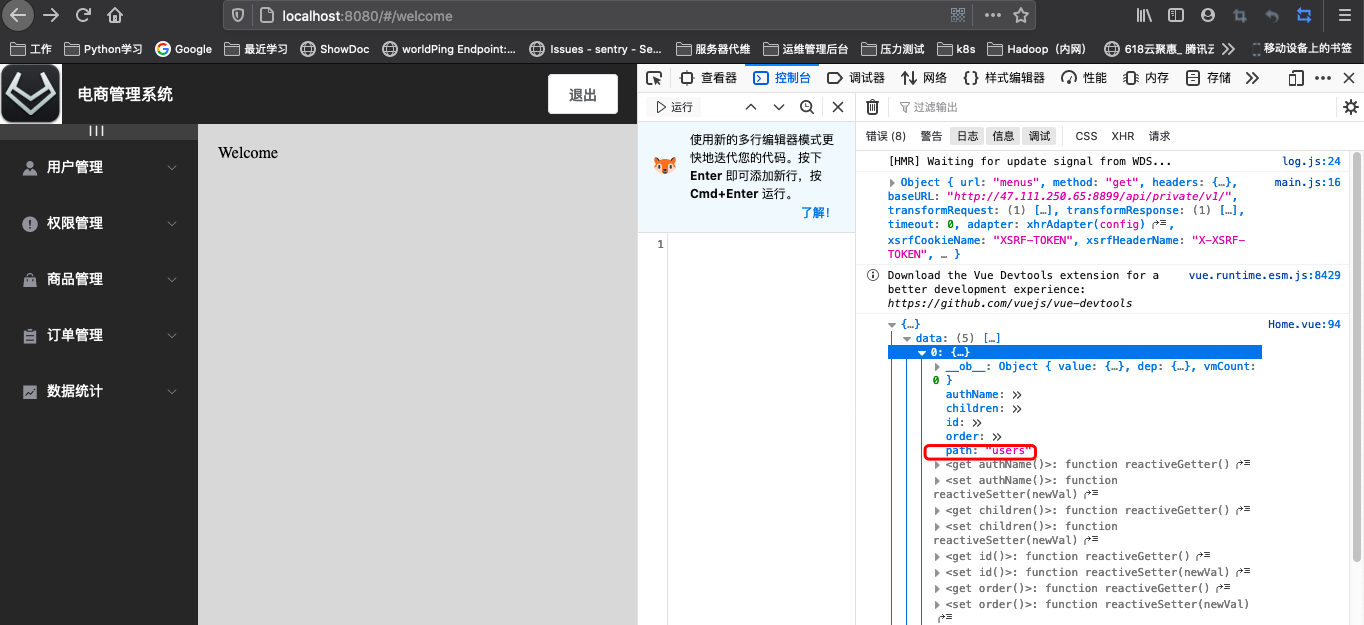
获取菜单列表接口中的path

关键代码块
- Home.vue
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#262626"
text-color="#fff"
active-text-color="#2c8aee"
unique-opened
:collapse="isCollapse"
:collapse-transition="false"
router> <!--开启路由模式,点击二级菜单才会跳转-->
<!-- 二级菜单 -->
<el-menu-item :index="'/' + subItem.path" v-for="subItem in item.children" :key="subItem.id">
<template slot="title">
<!-- 图标 ,将二级图标设置成menu-->
<i class="el-icon-menu"></i>
<!-- 文本 -->
<span>{{subItem.authName}}</span>
</template>
</el-menu-item>